When working with JavaScript, the console.log function is a staple for debugging and outputting information. However, many developers might not know that it can be more than just a basic logging tool. With a few tweaks and a bit of creativity, console.log can become a visually appealing and dynamic way to display information in the console. In this blog post, we’ll explore ways to customize console.log outputs, utilize advanced logging techniques, and even leverage other useful console methods like console.time, console.warn, and more.
By the end of this article, you’ll have a solid understanding of how to make your console output not only more readable but also visually engaging. Let’s dive in!
The Basics of console.log
First, let’s look at the basic usage of console.log. Most developers use it like this:
console.log('Hello, world!');
This outputs a plain string to the browser’s console, but did you know you can also style and format this output? With just a few tricks, you can enhance the appearance of your logs. We’ll start by learning how to add color to your console messages.
Adding Color to Console Logs
One of the simplest and most effective ways to make your console logs stand out is by adding color. In JavaScript, you can use ANSI escape codes for coloring your console logs, especially when you’re working in Node.js or terminal-based environments.
Here are some examples:
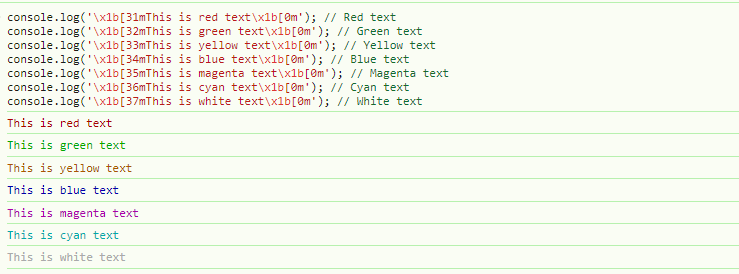
console.log('\x1b[31mThis is red text\x1b[0m'); // Red text
console.log('\x1b[32mThis is green text\x1b[0m'); // Green text
console.log('\x1b[33mThis is yellow text\x1b[0m'); // Yellow text
console.log('\x1b[34mThis is blue text\x1b[0m'); // Blue text
console.log('\x1b[35mThis is magenta text\x1b[0m'); // Magenta text
console.log('\x1b[36mThis is cyan text\x1b[0m'); // Cyan text
console.log('\x1b[37mThis is white text\x1b[0m'); // White text
Explanation:
\x1b[31mand similar codes represent ANSI color codes.- The
\x1b[0mat the end resets the text back to the default color.
This approach works perfectly in environments like Node.js or when you’re logging in a terminal. However, if you’re working within a browser, this technique won’t work directly. But don’t worry! There’s another way to style your logs in the browser.
Styling Logs with CSS in Browsers
Browsers allow you to apply CSS styles directly to your console.log outputs using the %c directive. This method is much more powerful and flexible, especially for front-end developers. You can control the text color, size, font style, and much more.
Here’s a quick example:
console.log('%cThis is styled text', 'color: red; font-weight: bold;');
Breakdown:
- The
%ctells the browser that the following part of the message will have styles applied. - The second argument is a string of CSS styles, similar to inline CSS in HTML. You can define the text’s color, font size, background color, and other properties.
Let’s look at some more advanced styling:
console.log('%cThis text is bold and blue with a yellow background', 'color: blue; font-weight: bold; background-color: yellow; padding: 4px;');
console.log('%cThis text has a larger font size and is italic', 'font-size: 16px; font-style: italic;');
With this method, you can have complete control over how your logs appear, making it easy to highlight important information or create a clear separation between different types of log messages.
Example: Debugging Logs in Color
Let’s say you’re debugging multiple types of logs. You can use color and styling to differentiate errors from warnings or general logs:
console.log('%c[INFO] All systems operational', 'color: green;');
console.log('%c[WARNING] High memory usage detected', 'color: orange; font-weight: bold;');
console.log('%c[ERROR] Failed to connect to database', 'color: red; font-weight: bold; background-color: yellow;');
With this approach, your console logs will be more visually distinct, allowing you to spot critical messages instantly.
Console Methods Beyond console.log
While console.log is the most commonly used method, JavaScript offers several other console methods that can be incredibly useful, depending on your needs. Here are a few worth knowing:
1. console.warn()
Use console.warn() to display warnings in the console. In most browsers, this will display the message with a yellow background and a warning icon:
console.warn('This is a warning!');
2. console.error()
Similarly, console.error() is used for logging error messages. These are usually styled with a red background and an error icon in the browser:
console.error('An error occurred!');
3. console.time() and console.timeEnd()
If you want to measure how long a particular operation takes, console.time() and console.timeEnd() are extremely helpful. Start a timer with console.time() and stop it with console.timeEnd(). This will show how long the operation took in milliseconds.
console.time('myTimer');
for (let i = 0; i < 1000000; i++) { /* some operation */ }
console.timeEnd('myTimer');
In the example above, the console will output the time taken to run the loop.
4. console.assert()
console.assert() allows you to conditionally log messages. It only logs a message if the first argument is false. This can be useful for testing assumptions in your code:
const condition = false;
console.assert(condition, 'This condition is false!');
In this case, since condition is false, the message will be logged. If condition were true, nothing would be logged.
5. Grouping Logs with console.group() and console.groupEnd()
To organize logs, you can use console.group() and console.groupEnd() to create collapsible groups of logs in the console. This is especially useful when you have a series of related logs:
console.group('User Info');
console.log('Name: John Doe');
console.log('Age: 30');
console.groupEnd();
In the console, this will display a collapsible group labeled “User Info” containing the two logs.
Wrapping Up
The console in JavaScript is a powerful tool that goes beyond simple logging. With styling, you can make your logs more readable and even enjoyable to work with. Whether you’re using ANSI color codes in a terminal, styling logs with CSS in the browser, or leveraging advanced console methods, there are countless ways to improve your development workflow with these techniques.
Here are some key takeaways:
- Use ANSI escape codes for colored logs in Node.js or terminal environments.
- Use
%cin the browser to apply CSS styles to your logs. - Explore advanced console methods like
console.warn(),console.error(),console.time(), and more. - Group related logs for better organization with
console.group().
By mastering these techniques, you’ll be able to create clear, visually distinct logs that make debugging and monitoring your application more efficient and even fun!
Explore more fascinating blog posts on our site!