Introduction
In the ever-evolving landscape of software development, the demand for cross-platform applications has surged. Developers are seeking efficient solutions to build applications that run seamlessly on various operating systems and devices. Three prominent platforms that facilitate cross-platform development are ElectronJS, CordovaJS, and CapacitorJS. In this blog post, we’ll compare their features, and highlight their specific use cases.
ElectronJS
ElectronJS has gained immense popularity for its ability to create desktop applications using web technologies such as HTML, CSS, and JavaScript. It is an open-source framework maintained by GitHub and is widely used to build applications for macOS, Windows, and Linux. ElectronJS provides a unified development environment, allowing developers to create consistent user experiences across different operating systems.
Features of ElectronJS:
- Native-like performance: ElectronJS applications deliver native-like performance due to the use of Chromium as the underlying rendering engine.
- Cross-platform compatibility: ElectronJS ensures that applications look and feel native on macOS, Windows, and Linux.
- Extensibility: Developers can enhance ElectronJS applications by utilizing a vast ecosystem of plugins and extensions.
Use Cases:
- Desktop applications: ElectronJS is ideal for building desktop applications, ranging from productivity tools to communication apps.
- Code editors: Popular code editors like Visual Studio Code are built using ElectronJS, showcasing its capability to handle complex applications.
CordovaJS
CordovaJS, or Apache Cordova, is a mobile application development framework that enables developers to use web technologies to build apps for various mobile platforms, including Android, iOS, and Windows. CordovaJS acts as a bridge between web applications and native device capabilities, allowing developers to access native features through JavaScript APIs.
Features of CordovaJS:
- Plugin architecture: CordovaJS supports a plugin system that enables developers to access native device functionalities, such as camera, GPS, and contacts.
- Platform independence: Applications developed with CordovaJS can be deployed on multiple platforms with minimal code modifications.
- Extensive community support: CordovaJS benefits from a large and active community, providing a rich repository of plugins and resources.
Use Cases:
- Mobile applications: CordovaJS is widely used for developing mobile apps that require cross-platform compatibility.
- Hybrid apps: Businesses often opt for CordovaJS to create hybrid apps that combine web technologies with native device capabilities.
CapacitorJS
CapacitorJS is a relatively newer addition to the cross-platform development landscape. Maintained by the Ionic team, CapacitorJS focuses on providing a modern and flexible approach to building cross-platform applications. It supports the development of Progressive Web Apps (PWAs) along with native iOS and Android apps.
Features of CapacitorJS:
- Web technology support: CapacitorJS allows developers to use web technologies like HTML, CSS, and JavaScript to build applications.
- Native API access: Similar to CordovaJS, CapacitorJS facilitates access to native device APIs, ensuring a seamless integration of web and native functionalities.
- Cross-platform deployment: CapacitorJS supports the creation of apps that can be deployed on various platforms, including Android, iOS, and as Progressive Web Apps.
Use Cases:
- Progressive Web Apps (PWAs): CapacitorJS is an excellent choice for developers looking to create web applications with a native-like experience across different devices.
- Cross-platform mobile apps: CapacitorJS is suitable for businesses aiming to develop mobile apps that work on both iOS and Android platforms.
Comparison
- Development Environment:
- ElectronJS is primarily focused on desktop applications.
- CordovaJS specializes in mobile application development.
- CapacitorJS supports both web and native app development.
- Supported Platforms:
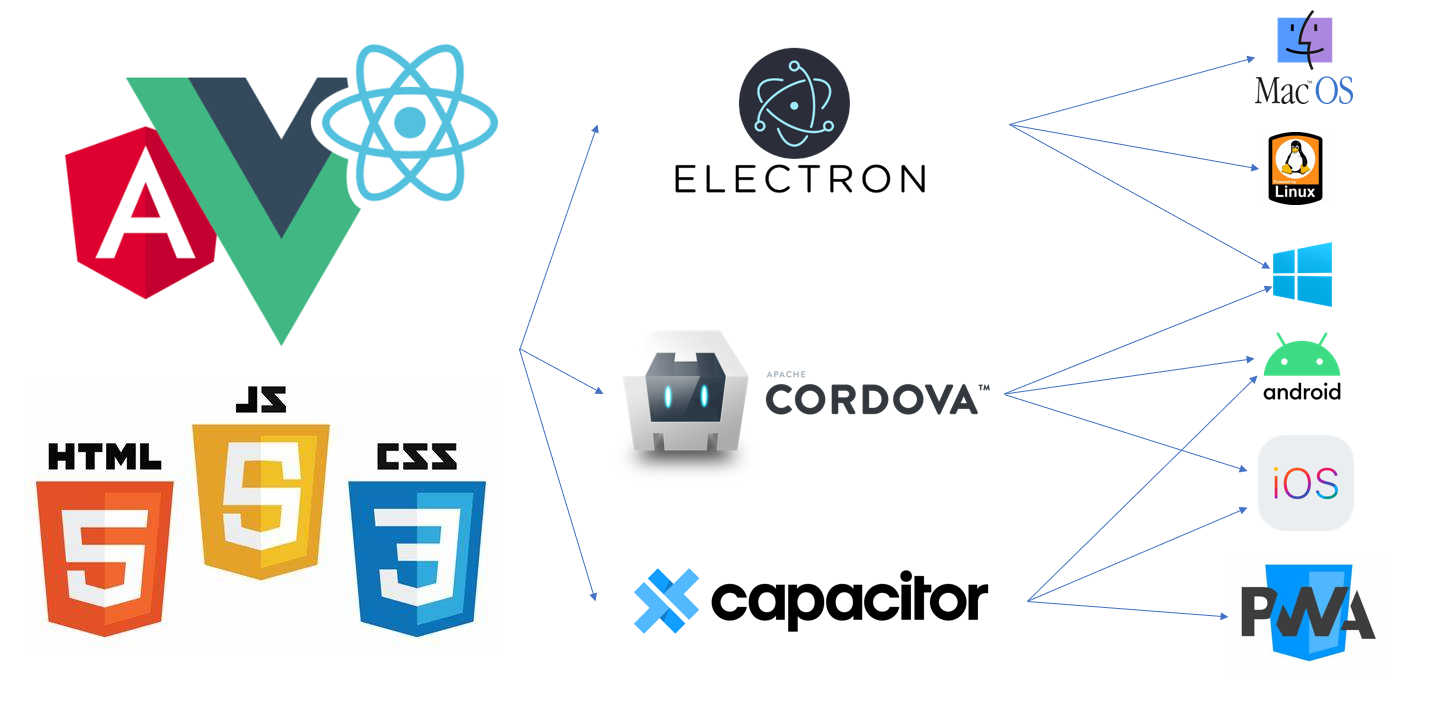
- ElectronJS: macOS, Windows, Linux.
- CordovaJS: Android, iOS, Windows.
- CapacitorJS: Android, iOS, PWAs.
- Performance:
- ElectronJS delivers native-like performance on desktop platforms.
- CordovaJS performance may vary, with a slight overhead due to the WebView component.
- CapacitorJS aims for optimal performance by leveraging native APIs and web technologies.
- Community and Ecosystem:
- ElectronJS and CordovaJS have large and active communities with extensive plugin ecosystems.
- CapacitorJS, being relatively newer, is rapidly growing its community and ecosystem.
Conclusion
In summary, the choice between ElectronJS, CordovaJS, and CapacitorJS depends on the specific requirements of the project. ElectronJS is well-suited for building powerful desktop applications, CordovaJS excels in mobile app development, and CapacitorJS offers a flexible solution that supports both native and web app development. Each platform has its strengths, and developers should carefully consider their project goals and target platforms before making a decision. Whether it’s creating a robust desktop tool, a feature-rich mobile app, or a cross-platform web application, these frameworks empower developers to build flexible and engaging software solutions.
Explore more fascinating blog posts on our site!

Cross-platform tools help create products faster and with less effort. Do you have any other experiences with cross-platform development? Please share your thoughts! Thank you for visiting.